
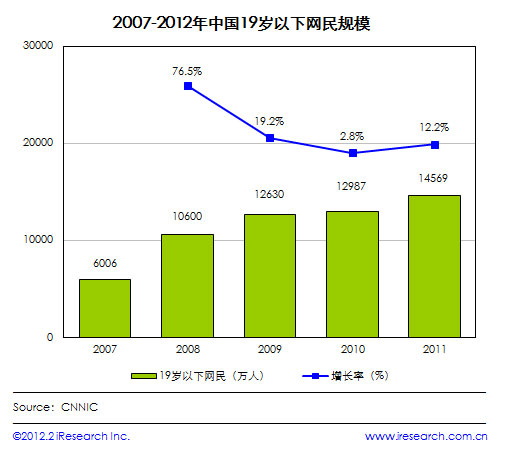
儿童产品在几年间异军突起,越来越受到人们的欢迎。艾瑞咨询于2012年2月进行的儿童网民用户调查的数据、CNNIC公布19岁以下网民规模及中 国统计局公布的各年龄段人口分布加以推算,艾瑞咨询得出目前中国6-14周岁的儿童网民数量达到7660.2万,较2010年6-14岁儿童网民规模 7379.2万增加了约280万。

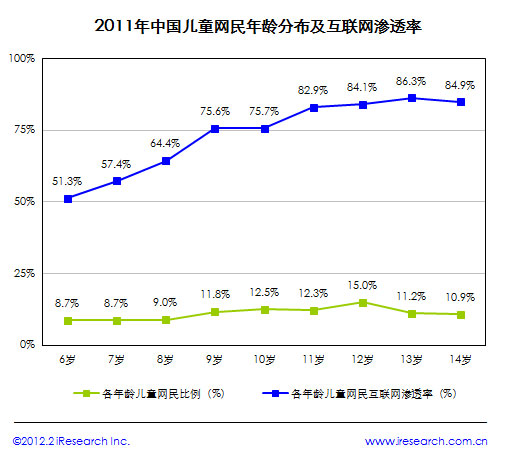
儿童用户量在不断的增加,网民年龄分布及互联网渗透率也在不断升高。

儿童产品用户群非常明确,用户量在不断的增加,粘度大,衍生出一系列的周边,如图书、电影、包括版权等等,儿童游戏盈利前景也非常大,关注度非常高,儿童产品市场的竞争越来越激烈。
2010年洛克王国正式上线,对于儿童用户我们了解的并不是很深,对于儿童用户的浏览习惯,以及儿童的心态感知,我们了解甚少,在儿童网站设计、重构过程中,带来不少的不便,于是做了一些比较浅表的研究。
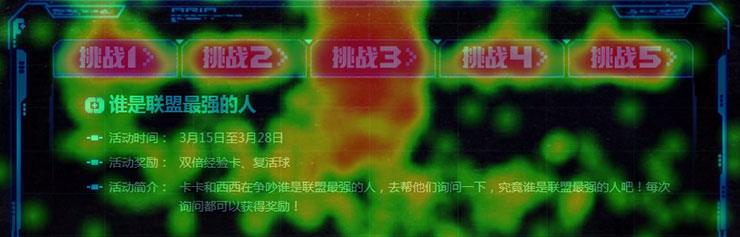
以下为洛克王国官网首页与七雄争霸官网首页的热区图:


儿童在浏览页面时,与非儿童用户浏览时是存在一定区别的,儿童注意力不集中,很喜欢用鼠标点击,没有一定的焦点的点击,而非儿童用户则是很有目的的去点击自己需要的内容,儿童思维与非儿童用户的思维是存在一定的差异性的
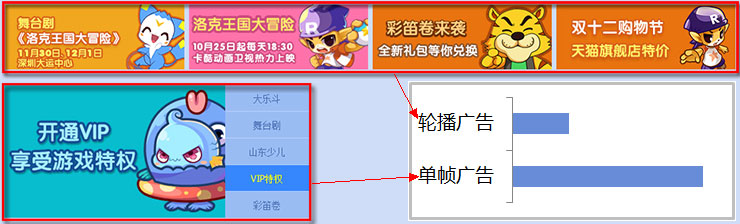
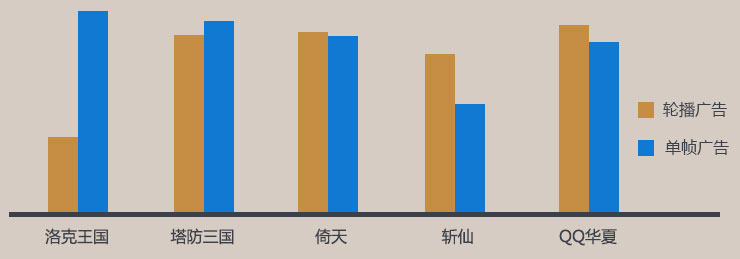
官网上少了不广告,儿童用户更喜欢哪种广告形式呢?我们对洛克游戏官网首页单帧广告与轮播广告点击量做了对比,结果了然于心啦。

与腾讯游戏其他网页游戏官网上广告方式对比,非儿童用户更习惯轮播广告形式,而儿童则更喜欢简单直接的广告形式。数据如下图:

对儿童用户进行了一次问卷调查,问卷内容主要针对儿童的专业术语理解度、英文单词理解度、陌生词句遇到情况以及遇到陌生词句时的心态、做法以及希望我们如何去帮助他们这几个维度进行了一次调研。
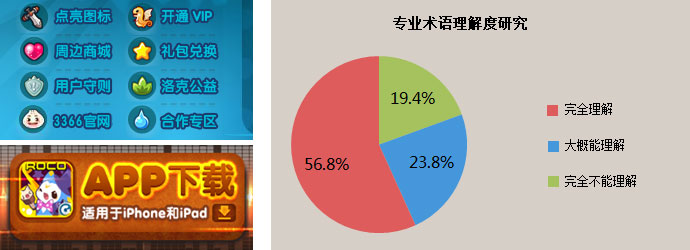
1.专业术语理解度研究:
导航是官网必有的内容,每次做着各种各样的导航的时候,是否曾思考过,官网上的各种专业术语,如左下角的截图是官网及日常专题都有用过的一些专业术语,用户对这些专业术语是否都了解呢?于是在官网中抽调了一些专业术语作为问卷题目一,研究数据结果如右下图所示:

由以上数据我们可以看出儿童对官网常用专业术语大部分都能理解,对较为陌生的app、微端等新词理解度较低。
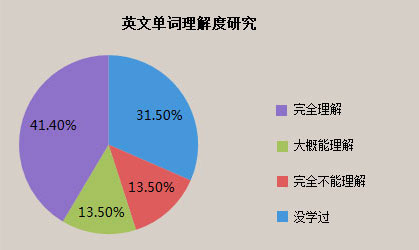
2.英文理解度研究:
官网及日常专题的页面中英文较为常见,如左下图,作为指引、修饰或者直接作为按钮,而用户是否理解这些单词呢?于是收集了日常专题、官网曾用过的一些英文单词做了英文理解度的调研,数据结果如右下图所示:


上图将英文单词理解度的研究做了汇总,问卷数据表明45%的用户对于英文理解存在一定障碍,在游戏中使用较为频繁的词理解度较高。
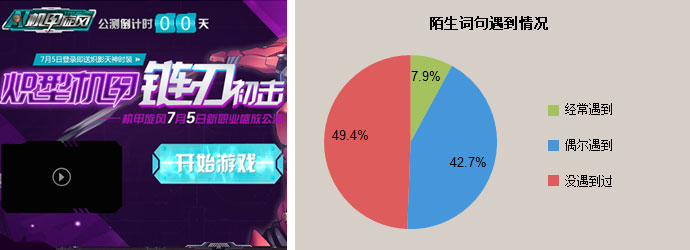
3.陌生词句研究:
左下角是机甲旋风一个专题的截图,专题主要是推新角色“链刃”,专题乍看,并无不 妥,但是仔细想想会发现“链刃”这两个字有点超出了用户目前知识领域,后来在进行游戏调研的时候,发现大多数人靠猜来读这个角色名,在以往专题中,也有用 户反馈过字词不认识,所以我们把陌生词句遇到情况作为一个调研问题,结果如右下图所示:
由于儿童自身知识限制,会有一半的儿童在浏览网站过程中遇到陌生的词句,陌生词句在一定程度上影响用户浏览页面,少部分人不想再继续浏览。
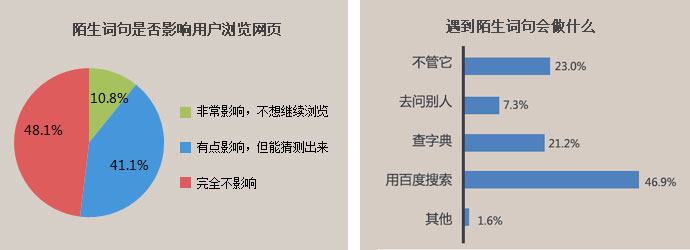
4.陌生词句影响程度研究:
陌生词句是否会影响用户浏览网页?当用户遇到陌生词句时,会做什么呢?针对这些问题,收集到如下数据:

大多数儿童愿意在当前页面上通过拼音标注、文字解释的方式学习陌生词句,如同我小学时候,遇到陌生词句,首先会想到的是,我要去查字典,我要去认识这个字,儿童用户的求知欲会比非儿童用户强。
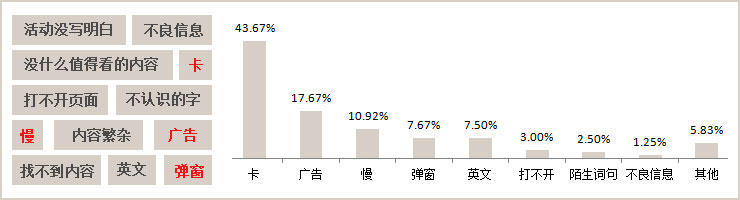
5.浏览网站时,最不能忍受的事情:
浏览网站时,儿童用户最不能忍受的事情是什么呢?左下图为用户提出的所不能忍受的一些事情,柱状图表为用户所提问题的比例。

由上图数据我们可以看出“卡”是用户最难以忍受的问题,其次是“广告”与“慢”,用户希望能流畅的体验网站,绝大部分用户不希望浏览网站时被“卡”、“慢”、“广告”、“弹窗”及英文、陌生词句等打断他们的浏览。
通过问卷的数据,我们可以了解到儿童用户的理解能力相对于非儿童用户会弱一些,他们在浏览网页时,会因为他们的理解能力限制而产生一些障碍,儿童用 户的耐性比非儿童通用户的耐性低一点,页面打开速度以及页面内容都会影响到用户心理,容易使其产生烦躁心里,在设计页面以及重构交互时可以多考虑将页面简 单化,尽量规避生僻字,在适当的情况下可以考虑在页面做一些拼音标注,或者是添加文字提示的形式帮助儿童用户浏览网站,在他们知识范畴外的英文尽量少用。 对于专业术语方面,可以考虑为儿童用户做适当的引导。
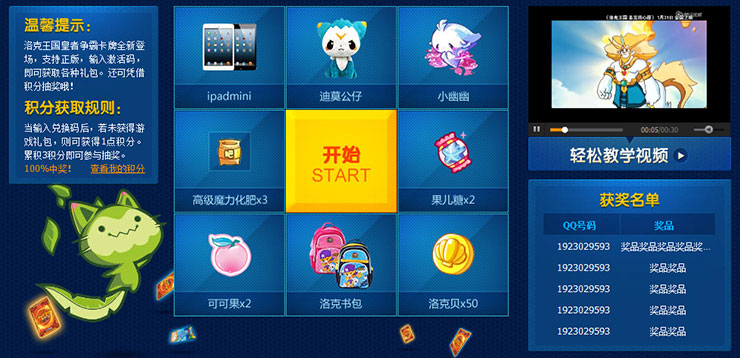
再来看两个外包专题:

这两个页面在设计上采用拟物化的形式,但是没有充分考虑儿童的理解力,儿童对于拟物化的设计认知较浅,儿童会将拟物的页面认为是实物,而不断进行点 击尝试,如左上图页面,可点击区域其实只有“兑换卡片”与“进入洛克王国”两个按钮可点,但是卡片以及复活卡名称却同样形成了一个点击热区,洛克手机游戏 专题,pad的home键实际上是点击无效的,pad内广告图的ipad下载按钮其实都是点击无效的,pad内的图只作为广告图展示,点击跳转,但是查看 点击热区可以看出,儿童用户并没有能够按照设计师的预想的方式去理解专题。
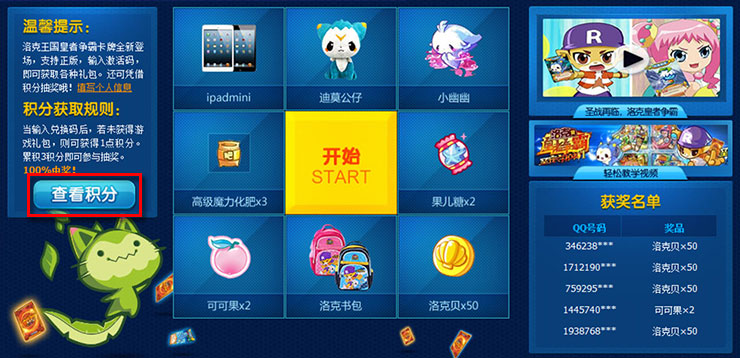
4月份的时候做了一个这样的专题:

页面看起来很平常,没什么不妥之处,但是上线之后,不断有用户反馈不知道怎么查看积分,我们忽略了一个最基本的问题,常用的按钮过于隐蔽,于是我们做出了如下修改:

针对tab做过一期专题测试:

在tab的切换上采取的是鼠标划过切换的形式,但是每个tab选项卡仍然形成了点击热区,表面儿童用户对于切换,更喜欢用点击的方式进行,后续设计交互时可以多加以点击交互,这样可以满足儿童用户的操作喜好,他们喜欢点击之后能给他们带来改变的的形式。
一个优秀的网页,需要做到快速打开,设计简洁,交互简单,内容清晰明了,儿童用户的知识是有限的,他们的理解力是有限的,在制作页面的时候,可以多多站在儿童的角度上制作这个页面,需要注意内容、交互上儿童能否理解,交互上可以多考虑与儿童的互动。
对此次主要针对儿童的基本理解力、基本操作做了一些研究,儿童网站中仍有许多的内容需要我们去挖掘,包括儿童的操作习惯,浏览方式,色彩喜好等等很多内容是需要我们去做一个更为详细的分析。
- 本文固定链接: http://madong.net.cn/index.php/2014/12/518/
- 转载请注明: 管理员 于 小东 发表