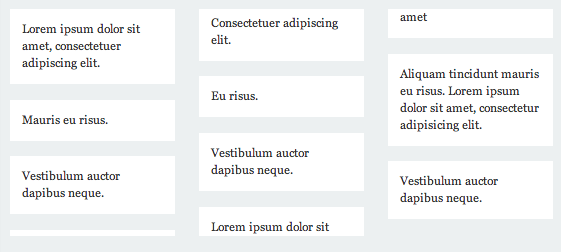
栏目做了大量的流动和平衡内容。 有时元素会卡在列之间。

li { -webkit-column-break-inside: avoid; page-break-inside: avoid; break-inside: avoid; }
Multi-column layout support:
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Any | 3+ | 1.5+ | 11.1+ | 10+ | 2.3+ | 6.1+ |
技术支持:
https://css-tricks.com/almanac/properties/b/break-inside/
- 本文固定链接: http://madong.net.cn/index.php/2018/04/619/
- 转载请注明: 管理员 于 小东 发表